WordPressにブロックエディタ(Gutenberg)でCodepenを挿入する

CodePenとは? CodePenの基本概要
CodePen とは、HTML・CSS・JavaScript のコードをオンラインで試せる コード共有プラットフォーム です。
技術系のブログ記事で デモやサンプルコード を見せたい場合、CodePenを埋め込むことで インタラクティブな動作確認 ができ、読者にわかりやすい説明が可能になります。
以下は実際にCodepenを埋め込んだ様子です。
See the Pen Codepen sample for wp article by Tsuyoshi Kise (@Tsuyoshi-Kise) on CodePen.
実際の動作確認とコードがひとまとまりになって表示されるのでわかりやすく、導入もWordpressでカスタムHTMLを使うだけなので非常に簡単です。
CodePenでPenを作成する
CodePenへは以下のリンクからアクセスしてください。
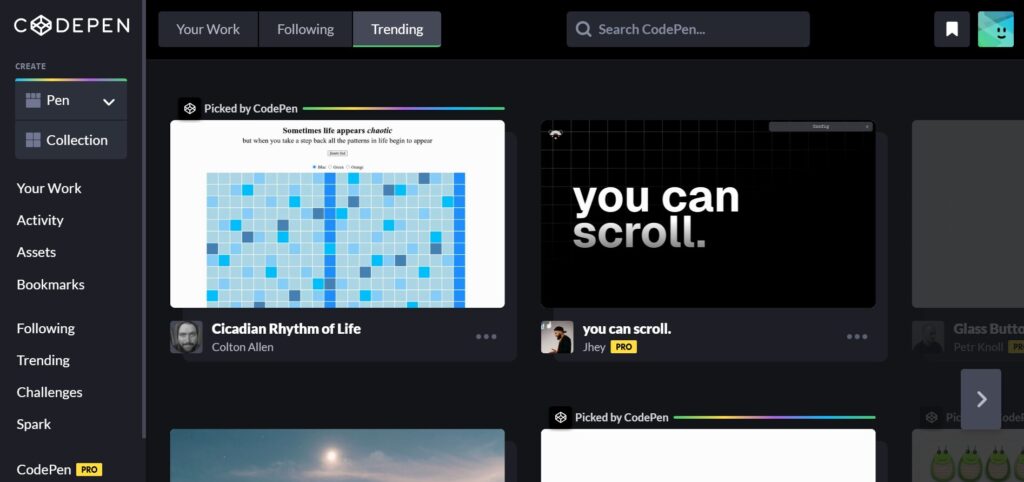
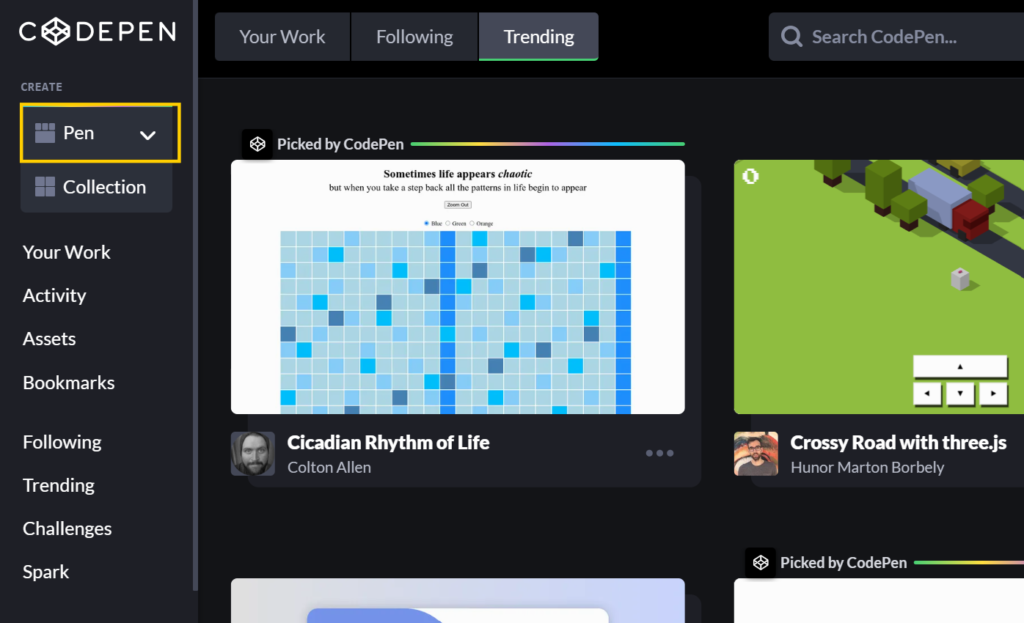
CodePenのサイトで左メニューのPenを選択します。

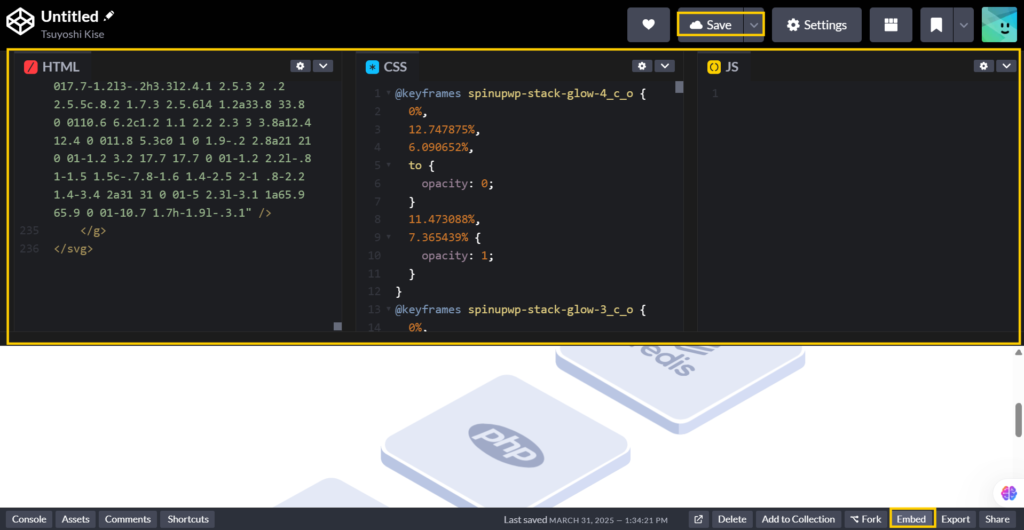
コード編集の画面になるので、
・コードを編集
・上部のSaveボタンを選択
・右下のEmbedを選択

モーダルウィンドウが開きますので、右下のコードをCopy Codeでコピーします。

WordPress(Gutenberg)でカスタムHTMLを挿入
WordPressのブロックエディタ(Gutenberg)で、カスタムHTMLを挿入し、HTMLコード欄に先ほどコピーしたCodePenのコードを貼り付け、保存し変更を反映します。

以上の操作だけで簡単にCodePenがWordpressに埋め込まれます。

導入例ではJavaScriptはなしにしましたが、もちろんJavaScriptにも対応しています。
CodePenでは外部ライブラリの参照設定等、他にも機能が揃っているのでぜひチェックしてみてください。




Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.