【OSS公開】Excel風の高機能テーブルライブラリ「VanillaJS ExceLikeTable」をnpmで公開しました

フロントエンド開発において、データテーブルの実装は頻繁に求められる機能の一つです。しかし、既存のライブラリは重すぎたり、カスタマイズ性に欠けたり、特定のフレームワークに依存していたりと、様々な課題がありました。
開発側の技術的な問題もありますが、利用頻度が高いフィルタ機能なのに使い勝手の良いものが既存ライブラリでは見当たりませんでした。
そこで弊社では、**純粋なJavaScriptで動作する軽量かつ高機能なテーブルライブラリ「VanillaJS ExceLikeTable」**を開発し、オープンソースとしてnpmで公開いたしました。
開発背景と課題解決
従来の課題
- フレームワーク依存: React、Vue.jsなど特定のフレームワークでしか動作しない
- バンドルサイズ: 数百KB〜数MBの重いライブラリが多い
- カスタマイズ性: デザインや機能の自由度が低い
- 学習コスト: 複雑なAPIで導入に時間がかかる
弊社の解決アプローチ
- フレームワーク非依存: 純粋なJavaScriptで任意の環境で動作
- 軽量設計: 最小限の依存関係で高速動作
- プリセット機能: 用途に応じた設定テンプレートで即座に導入
- 直感的API: 開発者フレンドリーなColumnHelpers
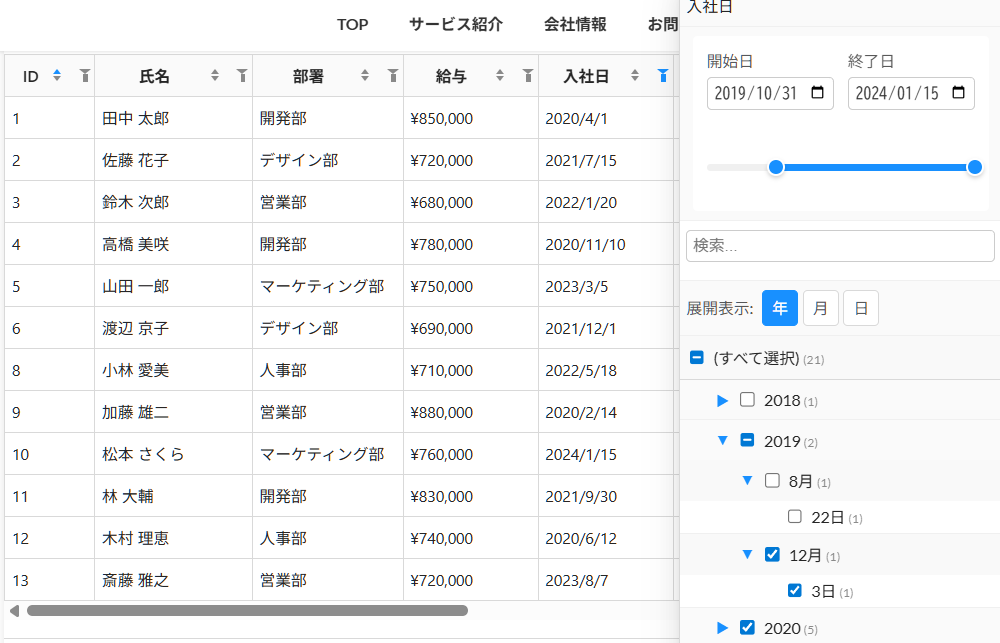
実際の動作デモ
デモのポイント:
とにかくユーザーファーストでかゆいところに手が届くことを意識しています。
特に利用頻度の高い日付のフィルタ設定はExcelが秀逸なので、かなり寄せて、かつ+αでスライダを実装しExcelよりもいい!を目指しています。
- ドラッグでの列幅調整(数値表示付き)、ダブルクリックでの列幅自動調整
- 複数のフィルタータイプ(テキスト、数値範囲、年月日階層表示)
- 数値、日付にはスライダを設置。マウスの1操作のみで希望の設定に
- フィルタ設定内容のリアルタイム反映で確認しながら設定
- フィルタ設定の各項目に何件のデータが含まれるか表示
- 設定で列固定、列表示、文字サイズ、パディング、フィルタ設定の全解除
- LocalStorage利用で自動的な設定保存・復元
導入方法
npm経由でのインストール
npm install vanillajs-excelike-table
CDN経由での利用
<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/vanillajs-excelike-table/dist/excelike-table.css">
<!-- JavaScript -->
<script src="https://unpkg.com/vanillajs-excelike-table/dist/excelike-table.js"></script>
基本的な実装例
// サンプルデータ
const employees = [
{ id: 1, name: '田中太郎', department: '開発部', salary: 4500000 },
{ id: 2, name: '佐藤花子', department: '営業部', salary: 3800000 },
// ...
];
// 列の定義
const columns = [
ColumnHelpers.text('name', '氏名', { width: 120 }),
ColumnHelpers.text('department', '部署', { width: 100 }),
ColumnHelpers.number('salary', '年収', {
render: (value) => `¥${value.toLocaleString()}`
})
];
// テーブルの初期化
const table = new ExceLikeTable('#table-container', {
preset: 'standard', // ソート・フィルター・ページネーション
data: employees,
columns: columns
});
カスタマイズとプリセット
4つのプリセット
| プリセット | 機能 | 適用場面 |
|---|---|---|
simple | ソートのみ | シンプルなデータ表示 |
standard | ソート + フィルター + ページネーション | 一般的な管理画面 |
advanced | standard + 列設定 + 設定保存 | パワーユーザー向け |
excel | 全機能有効 | Excel代替としての利用 |
柔軟なカスタマイズ
// 必要な機能のみを選択的に有効化
const table = new ExceLikeTable('#container', {
features: ['sorting', 'columnResizing'], // 必要な機能のみ
data: data,
columns: columns,
// 詳細設定
columnResizing: {
enabled: true,
persist: true // 列幅設定を保存
}
});
業務での活用事例
管理画面での実装
// 顧客管理システムでの実装例
const customerTable = new ExceLikeTable('#customers', {
preset: 'advanced',
data: customers,
columns: [
ColumnHelpers.text('company', '会社名'),
ColumnHelpers.text('contact', '担当者'),
ColumnHelpers.date('lastContact', '最終連絡日'),
ColumnHelpers.actions('操作', [
{ key: 'edit', label: '編集' },
{ key: 'delete', label: '削除' }
])
],
pagination: { pageSize: 20 }
});
ダッシュボードでの利用
// 売上分析ダッシュボード
const salesTable = new ExceLikeTable('#sales-data', {
preset: 'excel',
data: salesData,
columns: [
ColumnHelpers.date('date', '日付'),
ColumnHelpers.number('amount', '売上', {
render: (value) => `¥${value.toLocaleString()}`
}),
ColumnHelpers.text('product', '商品名'),
ColumnHelpers.status('status', 'ステータス')
]
});
💡 まとめ
「VanillaJS ExceLikeTable」は、ユーザファーストで実際の使い勝手にこだわったフィルタ設定を設計しました。
このライブラリを通じて、より多くの開発者が効率的にデータテーブルを実装できるようになることを願っています。
**弊社では、このような技術力を活かしてWebアプリケーション開発のご相談を承っております。**フロントエンド・バックエンドを問わず、お気軽にお問い合わせください。
タグ: #JavaScript #npm #OpenSource #WebDevelopment #フロントエンド #テーブル #ライブラリ #技術開発
お問い合わせ: sales@kiseeeen.co.jp


